WordPress is an open-source Content Management System that allows you to easily manage your website and blog, but it can be time-consuming to update your site. Elementor helps users edit and update their WordPress site more efficiently.
Elementor is a drag and drop editor with the aim to make WordPress more accessible for non-technical users.
Elementor is built on top of WordPress Customizer technology, which means you can edit your website content and layout without touching any code.
In this tutorial, we will show you how to update your WordPress site with Elementor and we will walk through the required step to edit your site content.
Backup your site
It is important to have a backup of your WordPress website before you start editing.
Creating a full backup of your site before you make any changes ensures that you’ll have the option to revert should something go wrong.
There are many ways to back up your website before making edits, and there are plugins that can help with this process.
The most common way for website owners to backup their websites are:
Option-1: Check with your hosting provider as they might have some backup system in place
Option-2: Use one of the following recommended plugins to make an offline or offsite backup of your website:
Editing with Elementor
You can edit your pages by first logging into the WordPress dashboard and clicking ‘Visit Site’ from the upper-left menu on your Dashboard.

Navigate to your desired page and click ‘Edit with Elementor’ on the top menu bar.

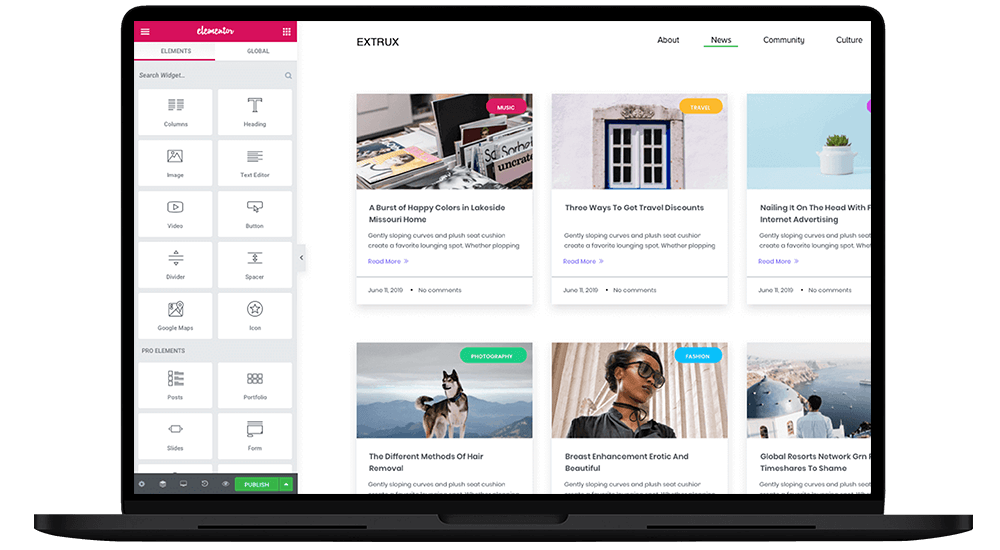
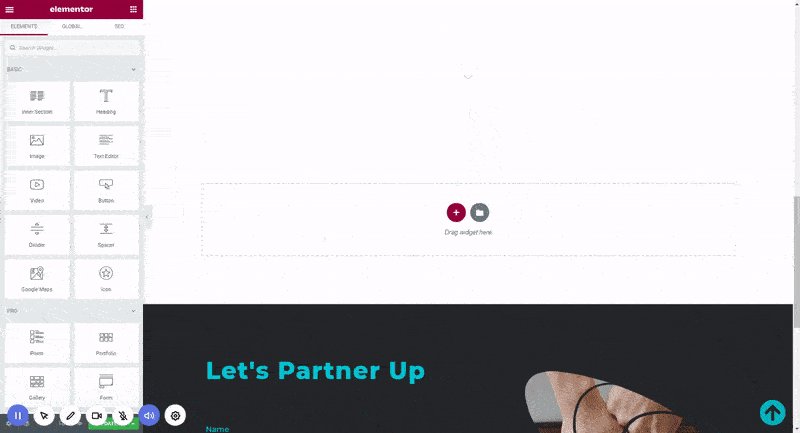
Elementor will now load to look like this:

Editing the Widgets/Sections
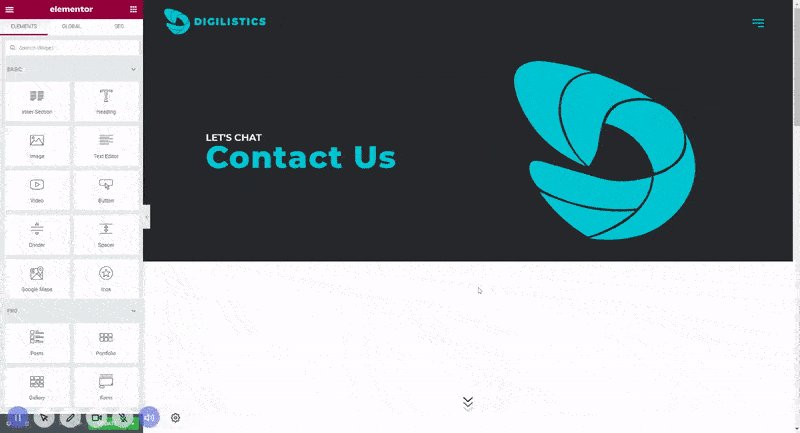
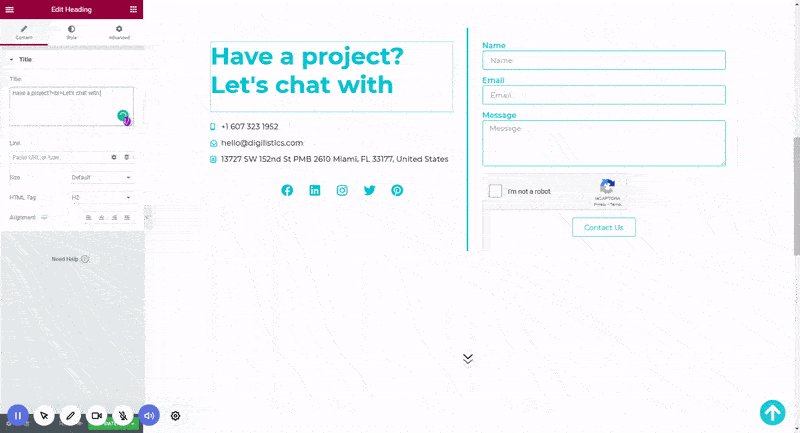
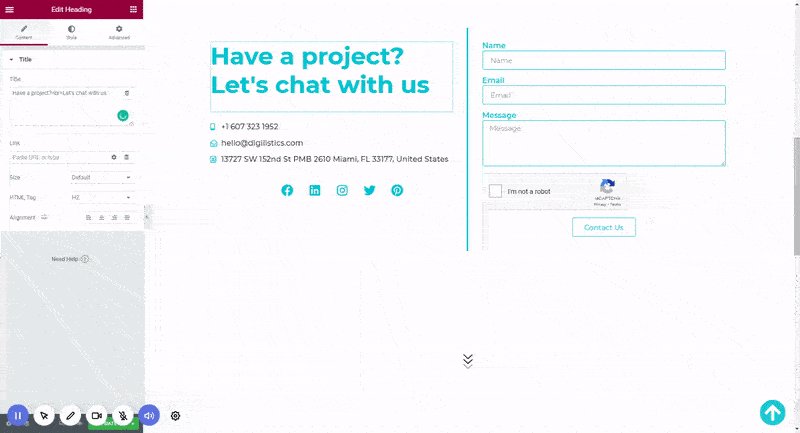
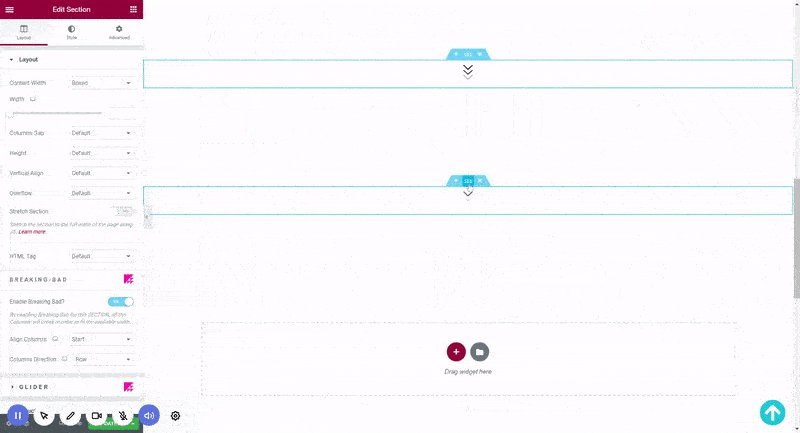
Click on one of the content sections on the right panel that you want to edit. It will be encased in a thin blue frame. It means that the section is active now.
The module editor will open in the left column. Switch from editing content to editing style or apply advanced settings using the buttons located in the top panel of the editor.
The modules content and style settings may differ depending on what content you need to add to the page and what module you’ve chosen.

When you’re finished editing your page, you can preview and then publish it. Here’s how to do that:
- Go to the panel on the left side of the Elementor editor.
- To preview your page, click the ‘Eye icon’.
- To publish, click the green ‘Publish’ button.
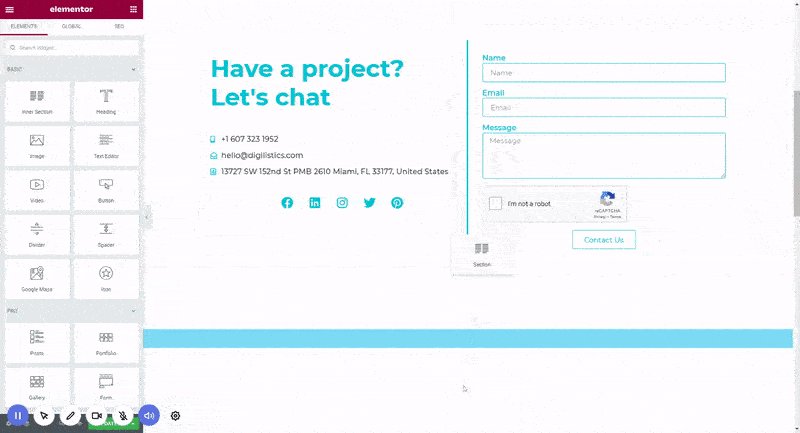
Moving & Deleting Sections
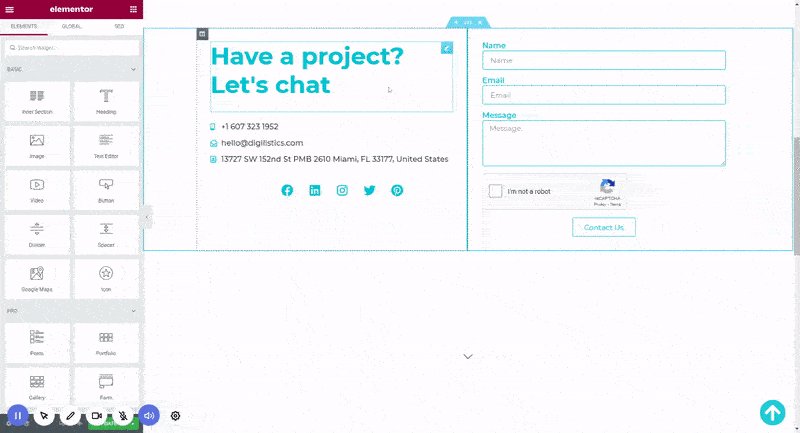
To move a section hover your mouse over that section, click and hold the left ‘Edit Section icon’ and drag-and-drop the section to where you’d like it to be.
To delete a section on the page you hover your mouse over that section and click the right ‘Remove Section icon’.

Make sure to click ‘Update’ in the lower-left to publish these changes on your site.
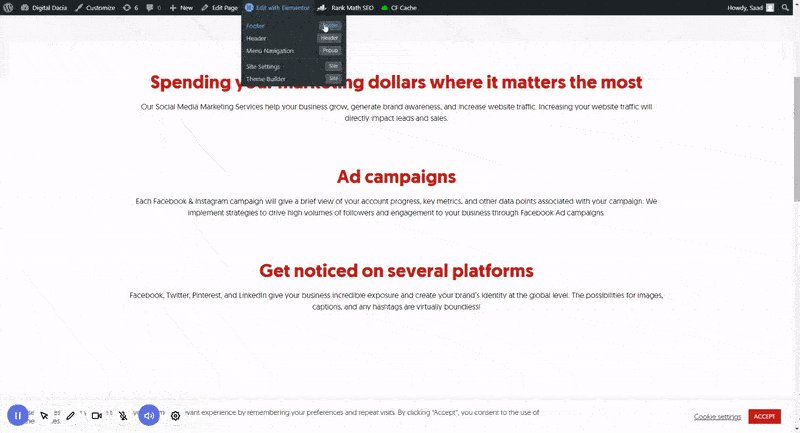
Editing the Header/Footer
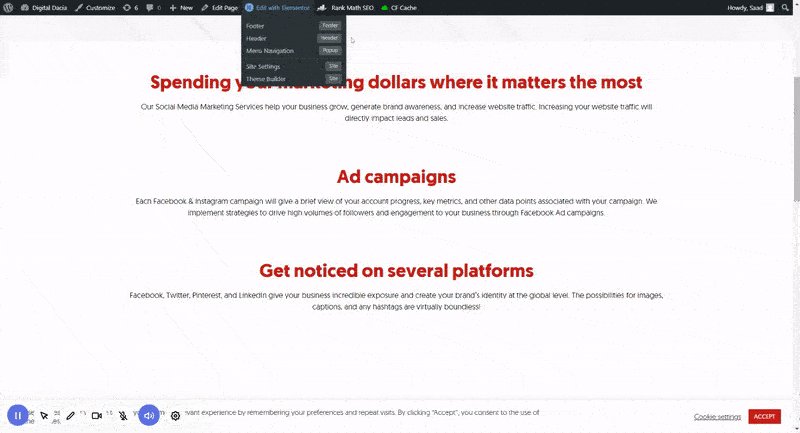
Hove the mouse over to ‘Edit with Elementor’ on the top menu bar, and click Header or Footer and follow the steps mentioned in above ‘Section: Editing the Widgets/Sections’ to edit your Header and Footer.

There’s a lot more you can do with Elementor. If you’d like to learn more, please see the Elementor Help Center & Knowledge Base